New UI System

I love Dear ImGui. I use it every day and it's probably the most important contribution to independent development in the last decade. So when it came time to start thinking about making in-game UI, why not just create a similar immediate-mode system so that I can just make all my EGA RPG text and buttons and interactions work with literally the same API I use for my tools.
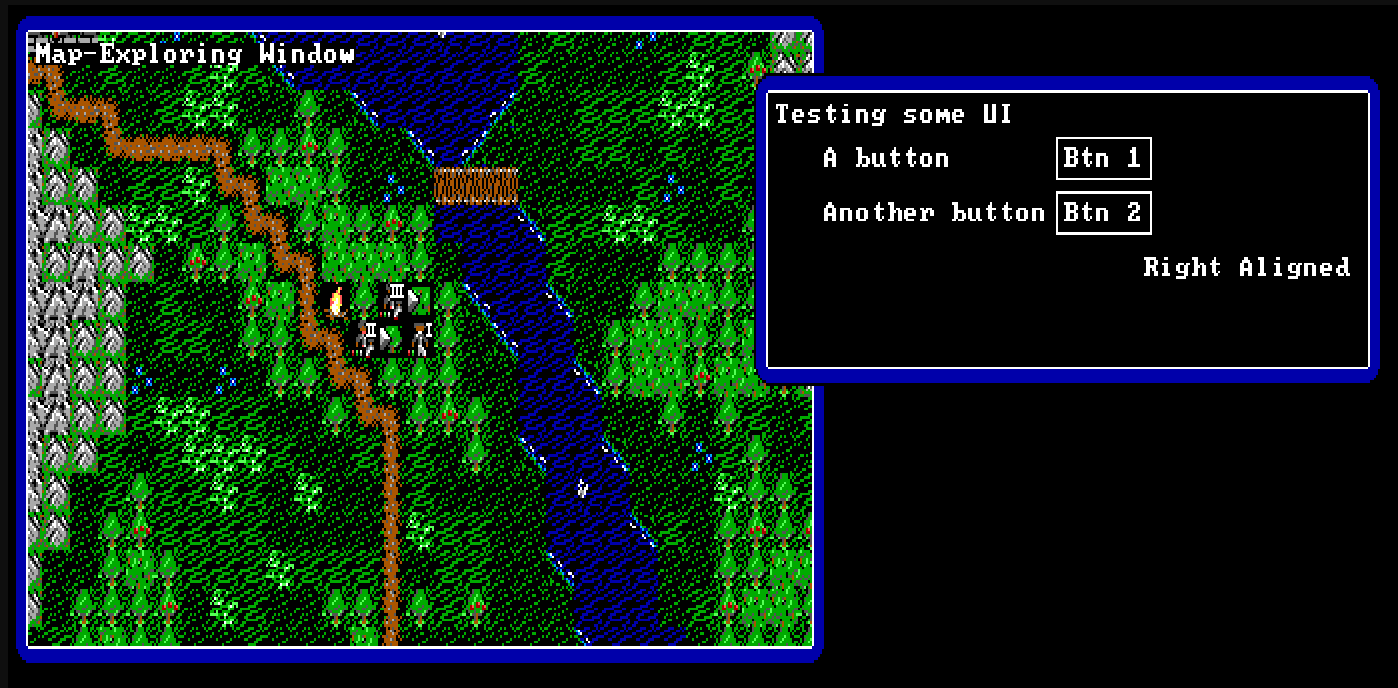
The code for the popup dialog there is
egaui::setNextWindowPos({ 380, 32 });
egaui::setNextWindowSize({ 300, 100 });
if (egaui::begin("test 2!")) {
egaui::text("Testing some UI");
egaui::indent();
egaui::beginGroup();
egaui::alignTextToFramePadding();
egaui::text("A button");
egaui::alignTextToFramePadding();
egaui::text("Another button");
egaui::endGroup();
egaui::sameLine();
egaui::beginGroup();
egaui::button("Btn 1");
egaui::button("Btn 2");
egaui::endGroup();
egaui::unindent();
egaui::setCursorPosX(egaui::getContentRegionMax().x - egaui::calcTextSize("Right Aligned").x);
egaui::alignTextToFramePadding();
egaui::text("Right Aligned");
}
egaui::end();
What's great about this, is this API is simple enough that later down the road when I start thinking of LUA/Scripting integration, creating bindings to enable scripts to define arbitrary UI becomes trivial. Custom menus and dialog trees and everything will be able to developed in the same asset system everything else uses.
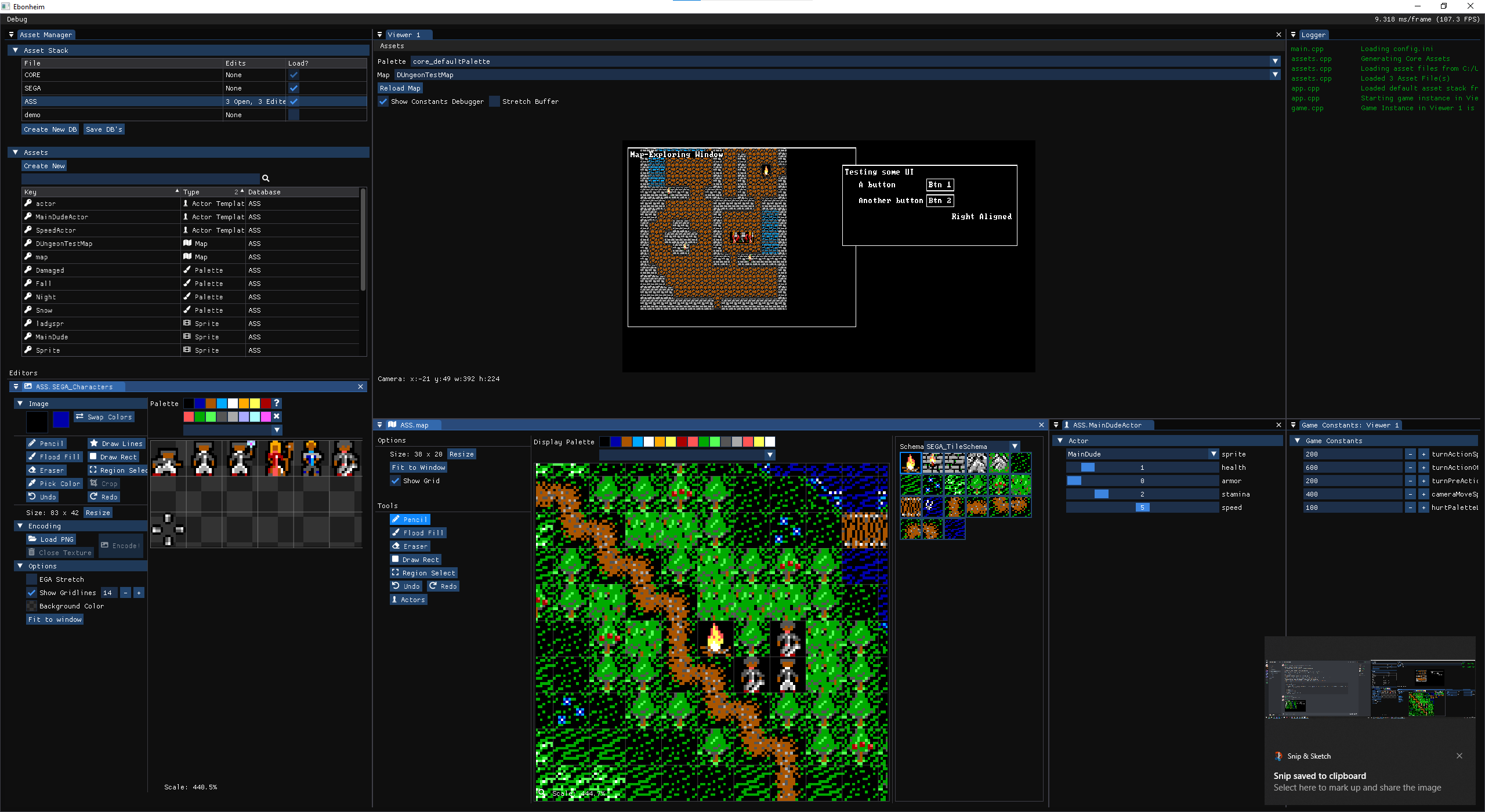
Of course the real fun of all of this is that this API exists running inside a game instance that is being rendered to a full ImGui window:

edit: added a better looking window frame :3
 Wishlist Chronicles IV: Ebonheim!
Wishlist Chronicles IV: Ebonheim!
.png)